Customizing a Gauge Chart
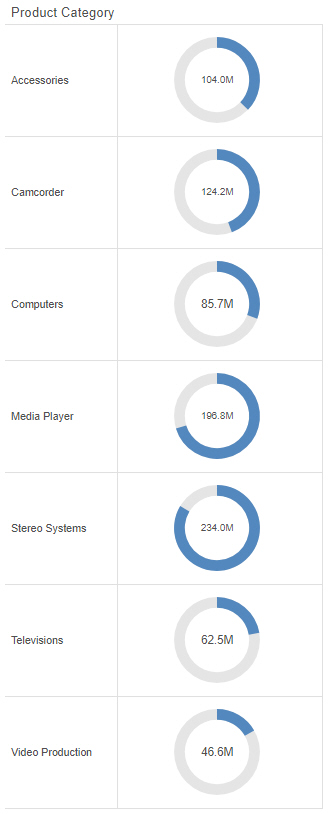
A gauge is a simple chart that allows you to display basic KPI values. You can choose to display these values with a standard or simplified dial graphic, or alone, as text only. The default, simple, gauge type is shown in the following image.