Creating Absolute Line Charts
Use absolute line charts when you want to show trend data over time. For example, monthly changes in employment figures, or yearly sales of an item in your inventory.
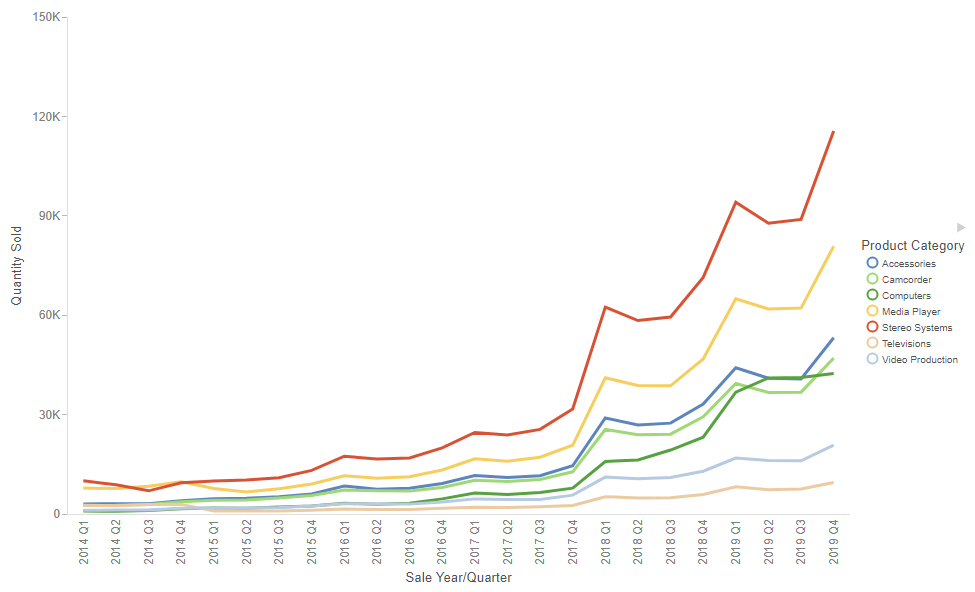
Note: Absolute line charts require at least one measure and one dimension. Adding multiple measures or adding fields to the Color bucket will create additional lines on the chart, as shown in the following image.

The following display options are available for a line chart:
- Change chart orientation. Switches the vertical and horizontal axes so that the lines draw from top to bottom.
- Chart layout options:
- Stacked. Stacks each line on top of the previous line, similar to a stacked bar chart. As a result, the value for each point on a line is a sum of the value represented by that point and all points for the same horizontal axis value below it.
- Absolute. Each point on each line represents an absolute value.
- Percent. When selected, the points in each line are stacked and represent a proportion of the total for each horizontal axis value instead of their actual value.
- Calculation options:
- Summaries. Sums measure values for each sort value. This is the default.
- Counts. Provides a count of records in the selected measure field, for each sort value.
- Details. Displays the value of each individual record.
- Clear buckets content. Empties all buckets.
You can add fields to the following buckets for a line chart:
- Vertical. The first field is added to the vertical axis to determine the height of points on the line. Additional measures create additional lines. You can also choose to display multiple measures on different axes in a dual-axis chart by clicking the axis icon
 . Additional dimensions create matrix rows.
. Additional dimensions create matrix rows. - Horizontal. The first field is added to the horizontal axis to create a point on each line for each unique value. Additional fields create matrix columns. You can click the icon in the bucket field label to toggle between using the field as a horizontal axis sort field
 or matrix column
or matrix column  .
. - Size. Controls the thickness of the lines based on a measure value. The thickness changes at each point on the horizontal axis.
- Color. If a dimension field is used, creates additional lines for each value. If a measure field is used, applies a color scale to the lines.
- Tooltip. The data placed in this bucket displays in the tooltip at run time. Can be used to make additional information available without changing the appearance of the chart.
- Animate. Enables you to animate time progression using a slider control. As you move the control along the slider bar, an animation effect results. The slider control has a Play button that allows you to play and pause the animation. When you click Play, the Pause option is activated, enabling you to pause the progression and analyze your data. Slider controls are limited to one sort field and should be time or sequence related, such as month or year.
- MultiPage. Enables the creation of multiple graphs based on the field that you place in this bucket. The MultiPage bucket is available for stand-alone charts. If you convert the chart to a page created from new content, the MultiPage bucket disappears.
Procedure: How to Create an Absolute Line Chart
- Open WebFOCUS Designer. On the WebFOCUS start page, click the plus menu and then click Create Visualizations, or, on the WebFOCUS Home Page, click Visualize Data.
WebFOCUS Designer opens in a new browser tab.
- Select a workspace and a data source available from that workspace.
Once you select a data source, WebFOCUS Designer loads with options to create a single content item.
- On the Content picker, change the chart to an absolute line chart.
- Add one or more measures and a dimension to the chart.
- You can perform the following tasks with your absolute line chart:
- Add additional measures or dimensions to the chart, where applicable.
- Change the fields to obtain different information.
- Format the chart (for example, customize the header and footer or style the legend).
- Save your absolute line chart.
- Release: 8207
- Category: Visualizing Data
- Product: WebFOCUS Designer
- Tags: How-to's
