Creating Custom Templates
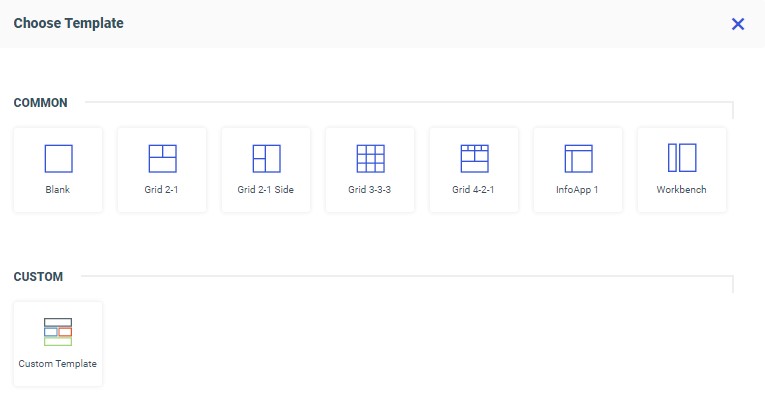
When you assemble a page from existing content in WebFOCUS Designer, the first step is to select a page template. WebFOCUS Designer provides a selection of preset templates, as shown in the following image.

Select the Blank template to start with a blank canvas to which you can add, reposition, and resize containers on your own. The Grid 2-1, Grid 2-1 Side, Grid 3-3-3, and Grid 4-2-1 templates provide a set of containers that are prearranged on the page. The InfoApp 1 template provides a collapsible filter panel and movable filter grid to which you can add filter controls, which are generated when you add parameterized content to the page. The Workbench template provides a resource tree that you can use to navigate to content items in your repository, which you can then run in the target container on the right.
In addition to the default templates that WebFOCUS Designer offers, you can create custom templates that reflect your unique layout. They are a great way to add structural variation or highly customized layouts to your page. Custom templates are also useful for organizations that have a set style for all of their pages. You must have administrator access to WebFOCUS to deploy custom templates.
Procedure: How to Create a Custom Template for WebFOCUS Designer Pages
- Create a new page. On the WebFOCUS start page or Home Page, click the plus button.
- Click Assemble Visualizations.
WebFOCUS Designer opens, and you are prompted to select a template.
- Select one of the default templates that you want to use as the starting point for your custom template, to click Blank to build a new template from scratch.
- Modify the page layout to reflect your preferences. For example, insert new sections, customize the sizing of each row in the template.
- Save your new page to any folder and exit WebFOCUS Designer.
- Optionally, apply a custom thumbnail to your template page. If you do not assign a custom thumbnail, the default thumbnail WebFOCUS associates with pages will display.
- On the Workspace area of the start page or Home Page, expand the Global Resources folder, and then expand the Page Templates folder.
Two folders display inside the Page Templates folder: Standard and Custom.
- Copy your new template page from its initial directory and paste it inside the Custom folder.
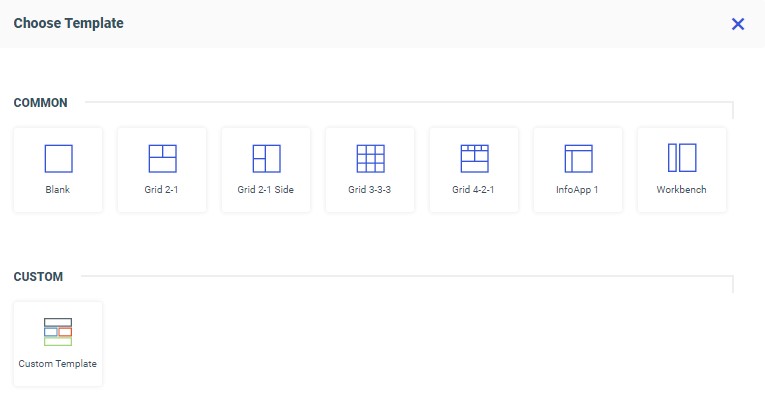
The next time you launch WebFOCUS Designer using the Assemble Visualizations option, your custom template appears, as shown in the following image.

Once a custom template is created, you can configure access to it by using security rules to hide it from specific groups of users. To learn more about working with security rules, see the TIBCO WebFOCUS® Security and Administration manual.
- Release: 8207
- Category: Adding Content to Pages
- Product: WebFOCUS Designer
- Tags: How-to's
