Creating Mekko Charts
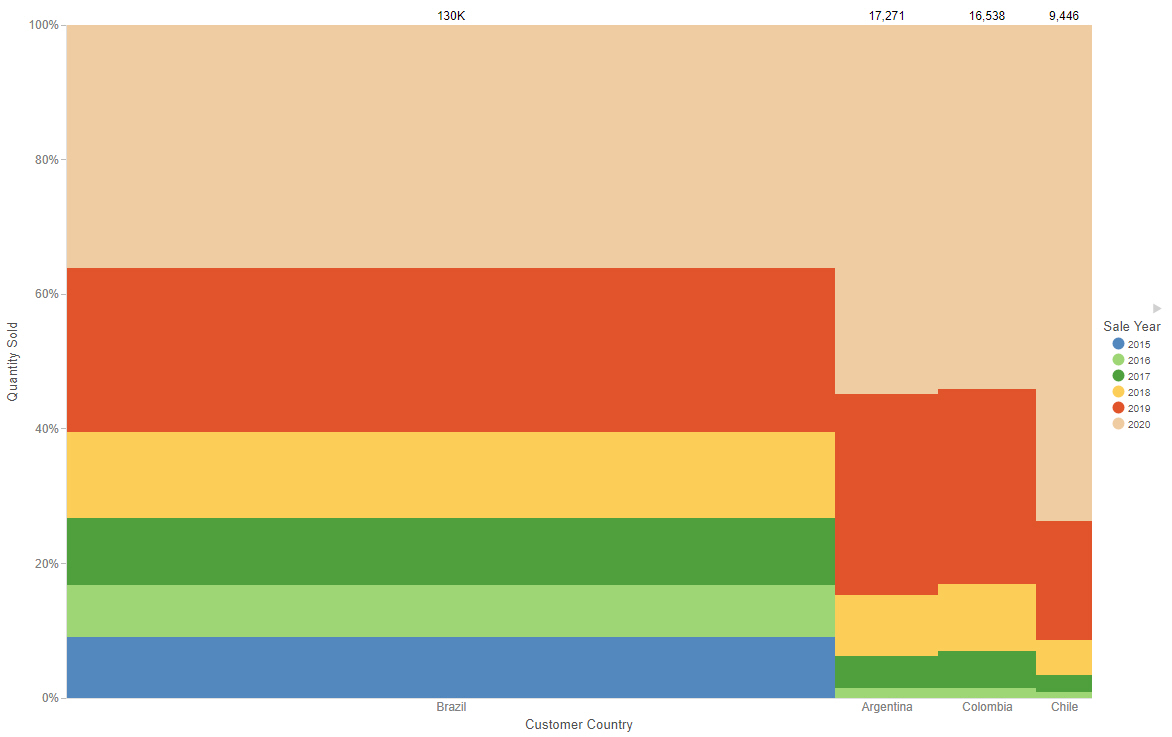
A Mekko chart allows you to see proportional values of a measure field for two dimension fields. The intersections of these dimension fields and their relative sizes make it possible to quickly identify the most significant combinations of values. An example of a Mekko chart is shown in the following image.

The following display options are available for a Mekko chart:
- Calculation options:
- Summaries. Sums measure values for each sort value. This is the default.
- Counts. Provides a count of records in the selected measure field, for each sort value.
- Details. Displays the value of each individual record.
- Clear buckets content. Empties all buckets.
You can add fields to the following buckets for a Mekko chart:
- Vertical. The measure field whose values are represented by the proportional width of each column and height of each color segment.
- Horizontal. A dimension field to break the Mekko chart into columns. The width of each column is based on the measure field in the Vertical bucket, and represents that column's share of the total.
- Color. A dimension field that determines the segments of the columns in the Mekko chart. The area of each segment represents its share of the total.
- Tooltip. The data placed in this bucket displays in the tooltip at run time. Can be used to make additional information available without changing the appearance of the chart.
- Animate. Enables you to animate time progression using a slider control. As you move the control along the slider bar, an animation effect results. The slider control has a Play button that allows you to play and pause the animation. When you click Play, the Pause option is activated, enabling you to pause the progression and analyze your data. Slider controls are limited to one sort field and should be time or sequence related, such as month or year.
- MultiPage. Enables the creation of multiple graphs based on the field that you place in this bucket. The MultiPage bucket is available for stand-alone charts. If you convert the chart to a page created from new content, the MultiPage bucket disappears.
Procedure: How to Create a Mekko Chart
- Open WebFOCUS Designer. On the WebFOCUS start page, click the plus menu and then click Create Visualizations, or, on the WebFOCUS Home Page, click Visualize Data.
WebFOCUS Designer opens in a new browser tab.
- Select a workspace and a data source available from that workspace.
Once you select a data source, WebFOCUS Designer loads with options to create a single content item.
- On the Content picker, change the chart to a Mekko chart.
- Add one measure to the Vertical bucket and a dimension to the Horizontal and Color buckets.
The Mekko chart loads to display the proportional value of the measure field for each segment in each column.
- You can make the following additional customizations to your Mekko chart:
- Add additional measures or dimensions to the Tooltip, Animate, or MultiPage buckets of the chart, where applicable.
- Change the fields to obtain different information.
- Format the chart (for example, customize the header and footer or change the series color).
- Save your Mekko chart.
- Release: 8207
- Category: Visualizing Data
- Product: WebFOCUS Designer
- Tags: How-to's
