Creating Vertical Stacked Area Charts
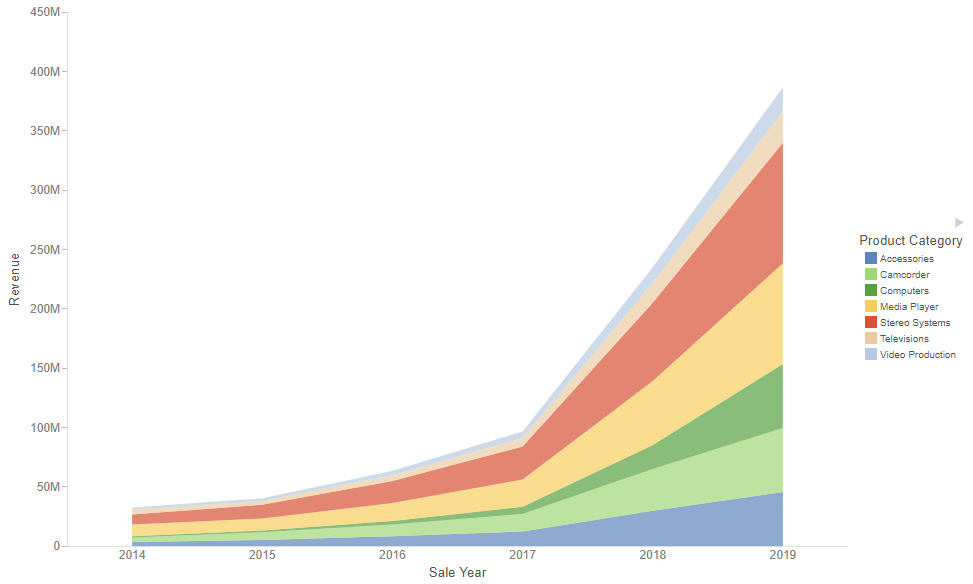
Use vertical stacked area charts when you want to distinguish your data more dramatically by highlighting volume with color. In a vertical stacked area chart, each area is stacked on top of the sections below it, as shown in the following image.

Note: Vertical stacked area charts require at least one measure and one dimension. Adding multiple measures will create additional shaded areas on the chart.
The following display options are available for an area chart:
- Change chart orientation. Switches the vertical and horizontal axes so that the lines draw from top to bottom.
- Chart layout options:
- Stacked. Stacks each area on top of the previous area, similar to a stacked bar chart. As a result, the value for each point along the top of an area is a sum of the value represented by that point and all points for the same horizontal axis value in the areas below it.
- Absolute. Each point in each area represents an absolute value. Areas are layered in front of each other.
- Percent. When selected, the areas are stacked to fill the chart area and represent a proportion of the total for each horizontal axis value instead of their actual value.
- Calculation options:
- Summaries. Sums measure values for each sort value. This is the default.
- Counts. Provides a count of records in the selected measure field, for each sort value.
- Details. Displays the value of each individual record.
- Clear buckets content. Empties all buckets.
You can add fields to the following buckets for an area chart:
- Vertical. The first field is added to the vertical axis to determine the height of points in the area chart. Additional measures create additional areas. You can also choose to display multiple measures on different axes in a dual-axis chart by clicking the axis icon
 . Additional dimensions create matrix rows.
. Additional dimensions create matrix rows. - Horizontal. The first field is added to the horizontal axis to create a point at the top of each area for each unique value in the field. You can click the icon in the bucket field label to toggle between using the field as a horizontal axis sort field
 or matrix column
or matrix column  .
. - Color. If a dimension field is used, creates additional areas for each value. If a measure field is used, applies a color scale to the areas.
- Tooltip. The data placed in this bucket displays in the tooltip at run time. Can be used to make additional information available without changing the appearance of the chart.
- Animate. Enables you to animate time progression using a slider control. As you move the control along the slider bar, an animation effect results. The slider control has a Play button that allows you to play and pause the animation. When you click Play, the Pause option is activated, enabling you to pause the progression and analyze your data. Slider controls are limited to one sort field and should be time or sequence related, such as month or year.
- MultiPage. Enables the creation of multiple graphs based on the field that you place in this bucket. The MultiPage bucket is available for stand-alone charts. If you convert the chart to a page created from new content, the MultiPage bucket disappears.
Procedure: How to Create a Vertical Stacked Area Chart
-
Open WebFOCUS Designer. On the WebFOCUS start page, click the plus menu and then click Create Visualizations, or, on the WebFOCUS Home Page, click Visualize Data.
WebFOCUS Designer opens in a new browser tab.
- Select a workspace and a data source available from that workspace.
Once you select a data source, WebFOCUS Designer loads with options to create a single content item.
- On the Content picker, change the chart to a vertical stacked area chart.
- Add one or more measures and a dimension to the chart.
The vertical stacked area chart refreshes with your selections.
- You can perform the following tasks with your vertical stacked area chart:
- Add additional measures or dimensions to the chart, where applicable.
- Change the fields to obtain different information.
- Format the chart (for example, customize the header and footer or style the legend).
- Save your vertical stacked area chart.
- Release: 8207
- Category: Visualizing Data
- Product: WebFOCUS Designer
- Tags: How-to's
