Embedding Search and Navigation Widgets in Portals
Available as a Technical Preview, you can use embeddable widgets to enhance your WebFOCUS experience. Embeddable widgets are URL-based items that you can integrate into your page or portal to create an app-like display with added functionality and navigation options.
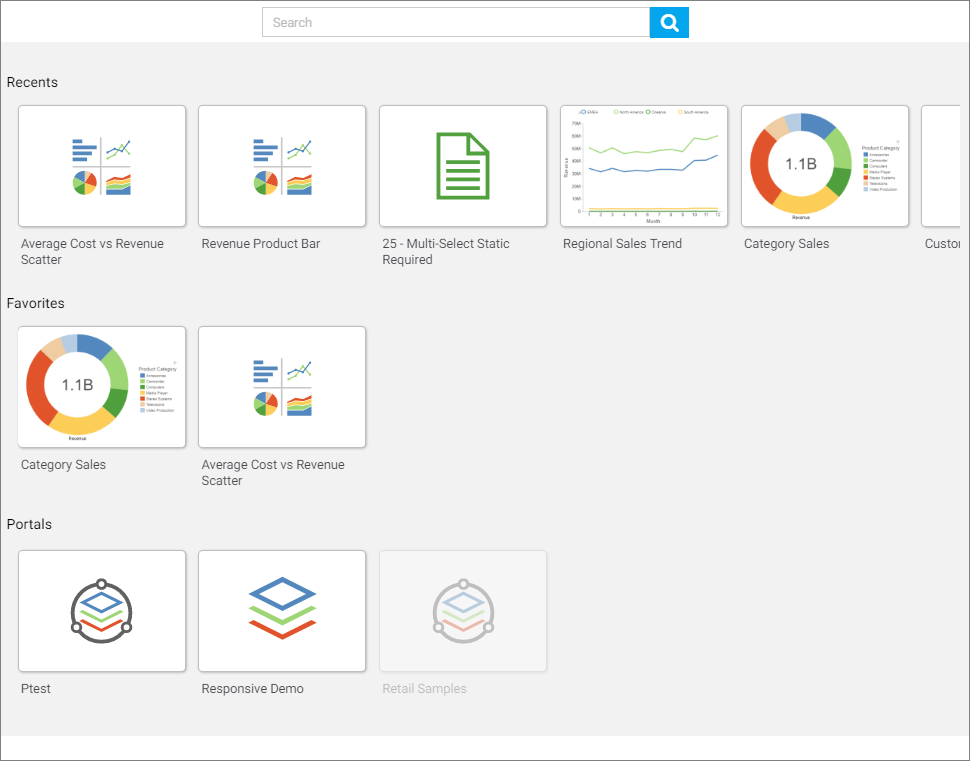
An example of the Home widget is shown in the following image.

The Home widget allows you to search for items in your repository straight from the page or portal, in which the widget is integrated. As you access and run content, it populates the Recents section of the widget, making it easy to come back to your search history. You can also save repository items as Favorites, in which case, they appear in the Favorites section. To designate an item as a Favorite, right-click the item, and select Add to Favorites. The Portals section of the widget displays all the existing portals in your repository.
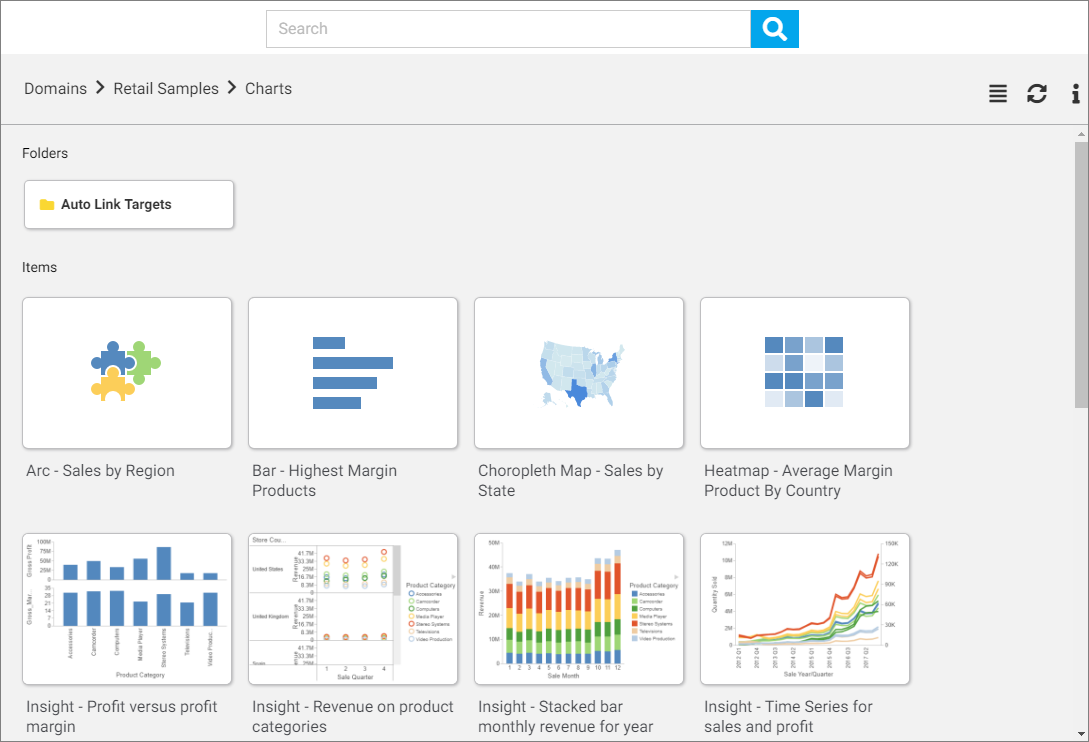
An example of the Navigation widget is shown in the following image.

The Navigation widget lets you see the repository hierarchy, and navigate to folders and items within it. You can use the breadcrumb trail to navigate around your environment. Similar to the Home Page widget, you can search for specific items by typing a keyword into the Search field.
Procedure: How to Integrate an Embeddable Widget Into a Page
- On the Home Page, in the Actions Bar, in the Other tab, click URL.
The New URL dialog box opens.
- In the New URL dialog box, populate the Title field.
-
In the URL field, type the URL for the widget that you are creating.
For the Home widget, type the following URL:http[s]://host:port/context/home_widget
where:
host
Is the name or IP address of the host used to access WebFOCUS.port
Is the number of the port on which the Web Server or Application server listens.context
Is the specific context used for WebFOCUS. For example, ibi_apps.For the Navigation widget, type the following URL:
http[s]://host:port/context/navigation_widget
where:
host
Is the name or IP address of the host used to access WebFOCUS.port
Is the number of the port on which the Web Server or Application server listens.context
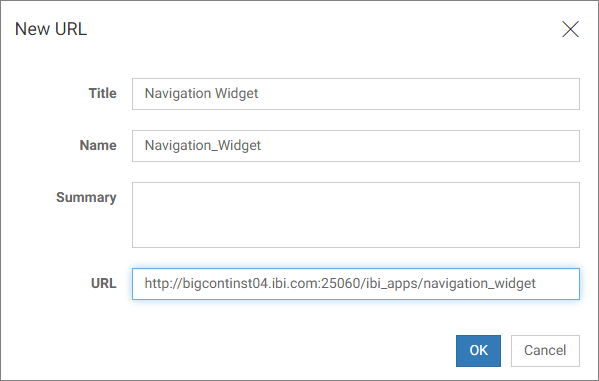
Is the specific context used for WebFOCUS. For example, ibi_apps.An example of the filled out New URL dialog box is shown in the following image.

- Click OK.
- On the Home Page, in the Actions Bar, in the Designer tab, click Page.
WebFOCUS Designer opens in the Page mode.
- Select the Blank template in the New Page dialog box.
- Drag the URL item that you created onto the canvas.
- Expand the URL item to fill the page.
- In the Properties panel, hide the Title and Toolbar for both the page and the item.
- Save your page and exit WebFOCUS Designer.
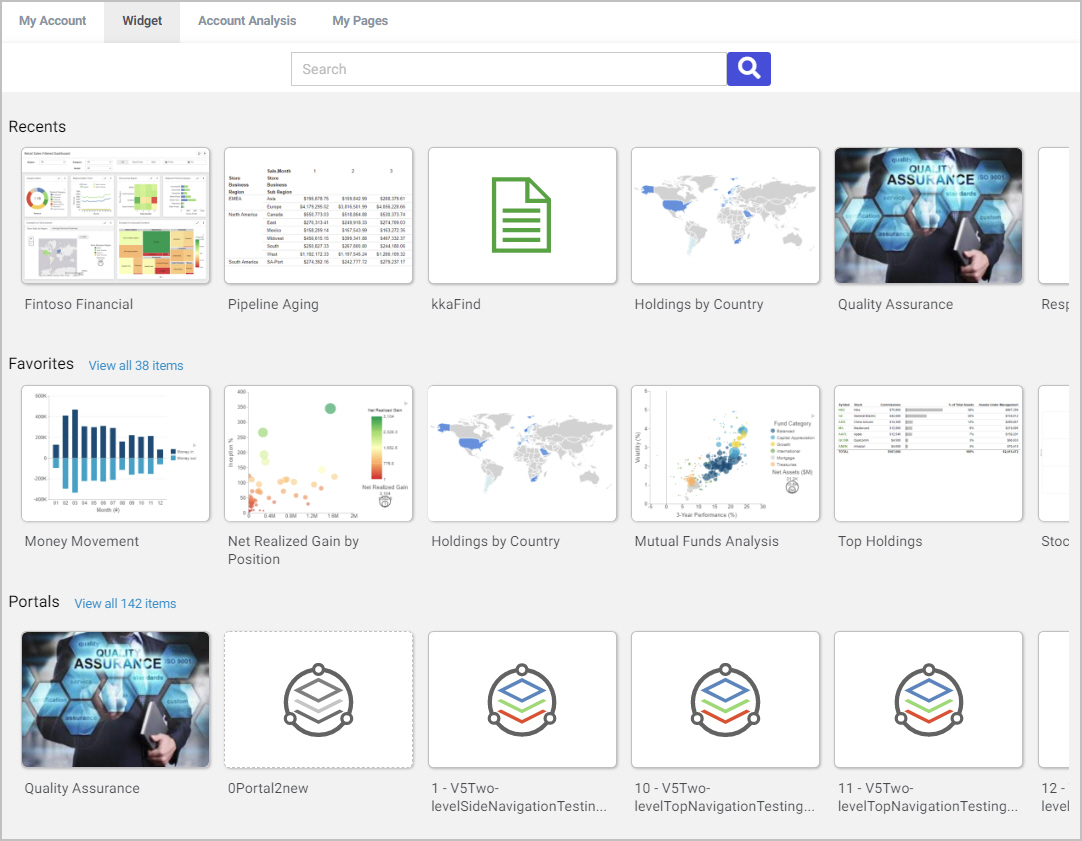
Your widget page is now complete and can be added to a portal. For more information on how to add pages to a portal, see Defining a Portal Structure. The following image shows an example of the Home widget inside a portal.
Searching Content Inside Embeddable Widgets
Both Home and Navigation widgets offer robust and intuitive search functionality that allows you to quickly access content across your repository. Using a simple text bar found on top of the Home or Navigation widget, you can enter a search term to quickly display all content items that match that term. The interactive search engine updates the suggestions as you type, so you can find the desired item fast. Alternatively, you can see the entire list of items that matcha keyword in a comprehensive list view.
Note: To use the search functionality inside the widgets, you must configure the Solr search component. For more information see the WebFOCUS and ReportCaster Installation and Configuration technical content for your platform.
Procedure: How to Search Content Inside an Embeddable Widget
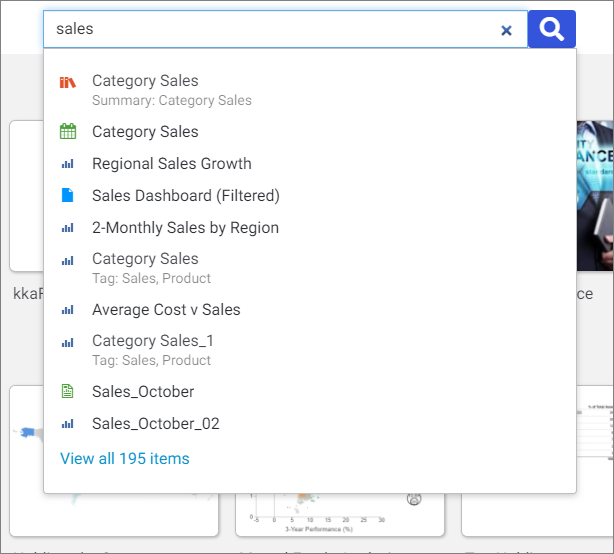
- Inside a Home or Navigation widget, in the Search field, start typing a keyword.
The search drop-down list immediately offers suggestions based on the characters entered into the Search field, as shown in the following image.
Notice that when the search query matches a tag or a summary text, asecond line is added to a search result suggestion, indicating the source.
- Click an item in the drop-down list.
The item runs in the viewer.
- To view all items that correspond to the search criteria, on the bottom of the drop-down list, click View All, as shown in the following image.
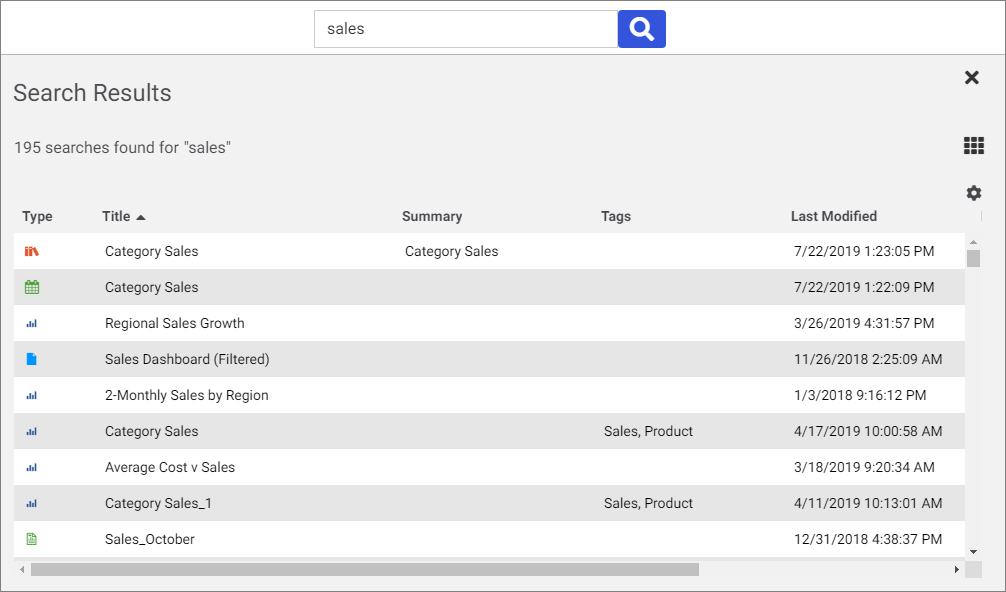
All items that match the keyword display in a list view, as shown in the following image.
In this view, you can perform the following actions:
- Customize the number of columns displayed in the List view.
- Sort your results by clicking on the column title.
- Run items from the search results view.
- Switch to the Grid view by clicking the Grid icon in the upper right corner of the screen.
- Access the context menu of the items that appear in the search results view.
- To exit the search results view, click the Close icon in the upper-right corner of the widget.
- Release: 8206
- Category: Creating Content
- Product: WebFOCUS Home Page
- Tags: Enhancements
