Providing Access to Content Items and WebFOCUS Tools
When assembling pages from existing content in WebFOCUS Designer, two preset containers are available that allow you to provide access to content saved to your Repository. These are the Workbench template and the Explorer widget. In addition to running content, the Explorer widget allows users to create new content using the same options that are available on the WebFOCUS Home Page.
The Workbench template provides a resource tree that is linked to another container on the page, using the CSS class targetContainerForWorkBenchTree. You can select the Workbench template from the Choose Template dialog box when you start assembling a page from existing content. It is not recommended to delete either of the containers that are added as part of the template, but if you right-click the target container and point to Convert to, you can change it from a tab container to a basic panel, or to an accordion or carousel container. You can also change the theme used in the page and the styles used by each of the containers. Content that you run in the workbench target container inherits the theme used in the page automatically.
When you run the page, you can run content items from your Repository, listed in the resource tree, in the section of the target container that is currently visible, by double-clicking them or by right-clicking them and clicking Run. To run an item in a new section of a tab, accordion, or carousel container, right-click it and click Run in New Area. This option is not available if you change the target container to a basic panel. Running items in a new area allows you to see the items that you previously ran by returning to the tab, accordion panel, or carousel slide where you ran them. If the items that you run include parameter filters, you can access filter controls in a modal window by clicking Show filters  on the page toolbar. Note that if links within content items, such as drilldowns, links generated by Auto Linking, or hyperlinks in a web page, are set to run in a new browser tab or window, they will continue to do so when you access them in the workbench output container. Only content items accessed from the workbench resource tree run in the target container.
on the page toolbar. Note that if links within content items, such as drilldowns, links generated by Auto Linking, or hyperlinks in a web page, are set to run in a new browser tab or window, they will continue to do so when you access them in the workbench output container. Only content items accessed from the workbench resource tree run in the target container.
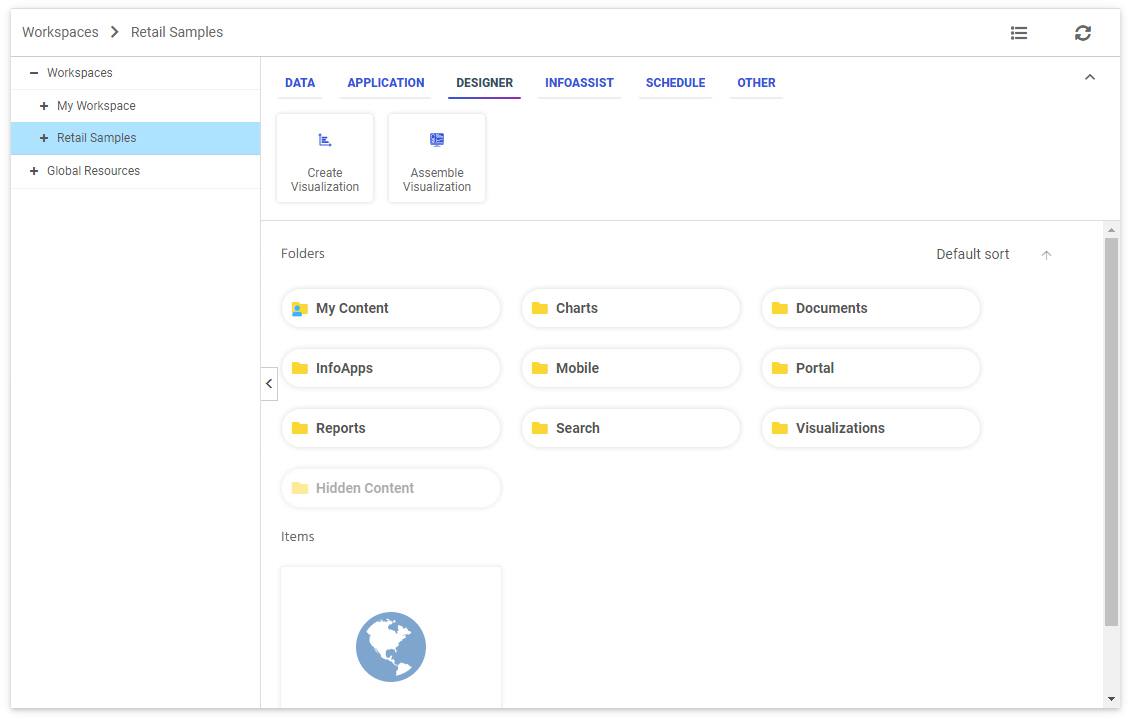
Another way to provide access to content in your repository from an assembled page is by using the Explorer widget. You can use the Explorer widget to provide access to the Workspaces view of the WebFOCUS Home Page. This allows anyone accessing the page, or a portal containing the page, to open and run content items and create new content, depending on their privileges. To add the Explorer Widget to a page, select the Container tab on the sidebar and drag it onto the canvas. When you run a page with the Explorer widget, you can use it to navigate through workspaces, folders, and content items from the Resources tree and Content area, and create new content using options on the Action bar. When an administrator uses the Redirect /ibi_apps to option in the Administration Console to enable a custom welcome page with the Explorer widget, you can provide an enhanced home page combining all of the options available from the Workspaces view with custom content of your choice.
By default, the Workbench template and Explorer widget fill the entire page in order to provide ample space to display any content items and content creation options. As a best practice, leave the Workbench template containers or Explorer widget as the only items on a page, and add that page to a portal with other pages whose contents you want to display.
Note that if you created pages with the Explorer widget in a prior release, some Home Page features may not be available when run in Release 8207. Open the page in WebFOCUS Designer, and replace the old Explorer widget with the new one to use the updated version.
Procedure: How to Use the Explorer Widget
You can add the Explorer widget to a page assembled from existing content.
- On the WebFOCUS start page or Home Page, click the plus menu and then click Assemble Visualizations.
WebFOCUS Designer opens.
- In the Choose Template dialog box, select the Blank template.
- From the Container tab on the sidebar, drag the Explorer widget onto the canvas.
The widget displays on the page and incorporates the full display of the Workspaces view of the WebFOCUS Home Page.
- Optimize the look of the page by removing the page and container titles and toolbars. Select the Explorer widget container and, on the Settings tab, clear the Show title and Show toolbar check boxes.
Optionally, select the entire page and clear the Show page heading and Show page toolbar check boxes to show only the Explorer widget on the page.
An example of a completed page is shown in the following image.

- Save your page.
The page can now be added to a portal as described in Defining a Portal Structure or used as a standalone item.
- Release: 8207
- Category: Adding Content to Pages
- Product: WebFOCUS Designer
- Tags: Best Practice, How-to's
