Creating Custom Templates
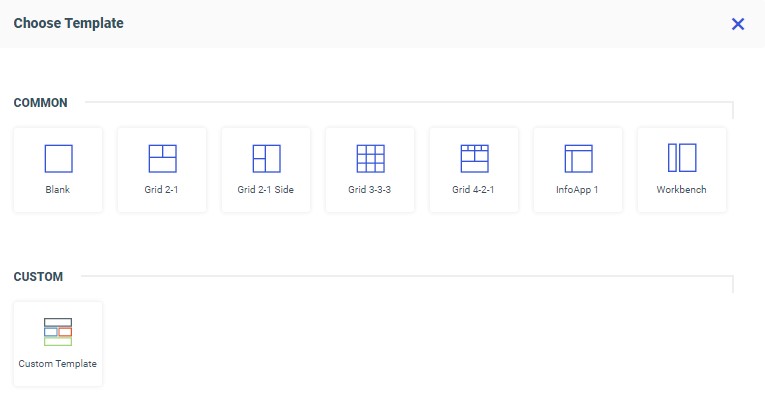
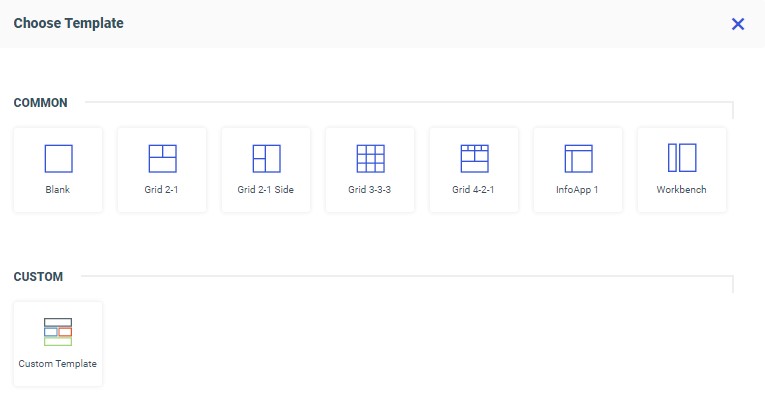
When you assemble a page from existing content in WebFOCUS Designer, the first step is to select a page template. WebFOCUS Designer provides a selection of preset templates, as shown in the following image.

As an alternative to static content, you can enable users to customize their content at run time and make pages more useful and interactive.
In WebFOCUS Designer, turn your visualization into a page.
When creating a visualization from existing content, the information mode allows developers to determine where to find the content item displayed in a container and which parameters, if any, this content item accepts. This is useful to determine which filters will affect which items, and where to access those items if you wish to edit them.
To enable the information mode, click the Info button on the Designer Toolbar.
Notice that the view of all content items on the canvas changes to display their paths in the repository and parameters configured for these items.
TIBCO WebFOCUS® is the reporting engine that turns corporate data into meaningful information. It enables any executive, manager, analyst, employee, partner, or customer to execute smarter decision-making. The platform delivers many rich new capabilities and integrates the four critical elements that any enterprise needs: business intelligence, performance management, advanced analytics, and data integrity.
This content includes topics to to help you connect to and edit data, author reports and visualizations, perform predictive and location analytics, build applications, run and schedule procedures, share your data, and more.
Using an integrated workflow, you can create a visualization in WebFOCUS Designer from top to bottom. You can start by selecting a data source, joining additional data sources, creating multiple content items, and organizing them on a page. You can also utilize numerous customization options, from a wide selection of chart types, to various filtering options, and even custom CSS and JavaScript to make your visualization your own.
When you assemble a page from existing content in WebFOCUS Designer, the first step is to select a page template. WebFOCUS Designer provides a selection of preset templates, as shown in the following image.

The link tile widget provides additional innovative ways of using your content and incorporating it into your page. The link tile widget layers content in such a way that one content item becomes a click-through tile that opens another content item. This feature is especially useful when you need to incorporate a large or Insight-enabled item into a page and display it on all devices. The link tile widget can be used in pages assembled from existing content.
You can utilize responsive panel in panel behavior by adding items to a panel in panel container. When you run the page, top-level containers in the page, including the panel group container, fold responsively based on the size of the browser, and the panels within the panel group container fold based on its current size, independent of the rest of the page.
When creating a page with external content, you can enable users to select content to display at run time, which can make portal pages more engaging, useful, and interactive. With this feature you can also control which items users can access, by assigning a specific path to the Add content button in the Properties panel. This feature can be used with panel, tab, carousel, and accordion containers. If you enable this feature on a multi-content container, the Add content button automatically appears on every new tab, slide, or area.
As part of the Designer JavaScript API, you can use the following predefined classes.
You can use custom JavaScript to enhance the functionality of components on a page. Any component created on the page using the Designer canvas can be modified in the JavaScript text editor by referencing a CSS class name specified in the Classes field of the Properties panel for the object, or using the Designer JavaScript API, to standardized classes that correspond to different component types in a page or portal. Each component class can utilize a set of predefined methods in addition to custom JavaScript.