Creating Mekko Charts
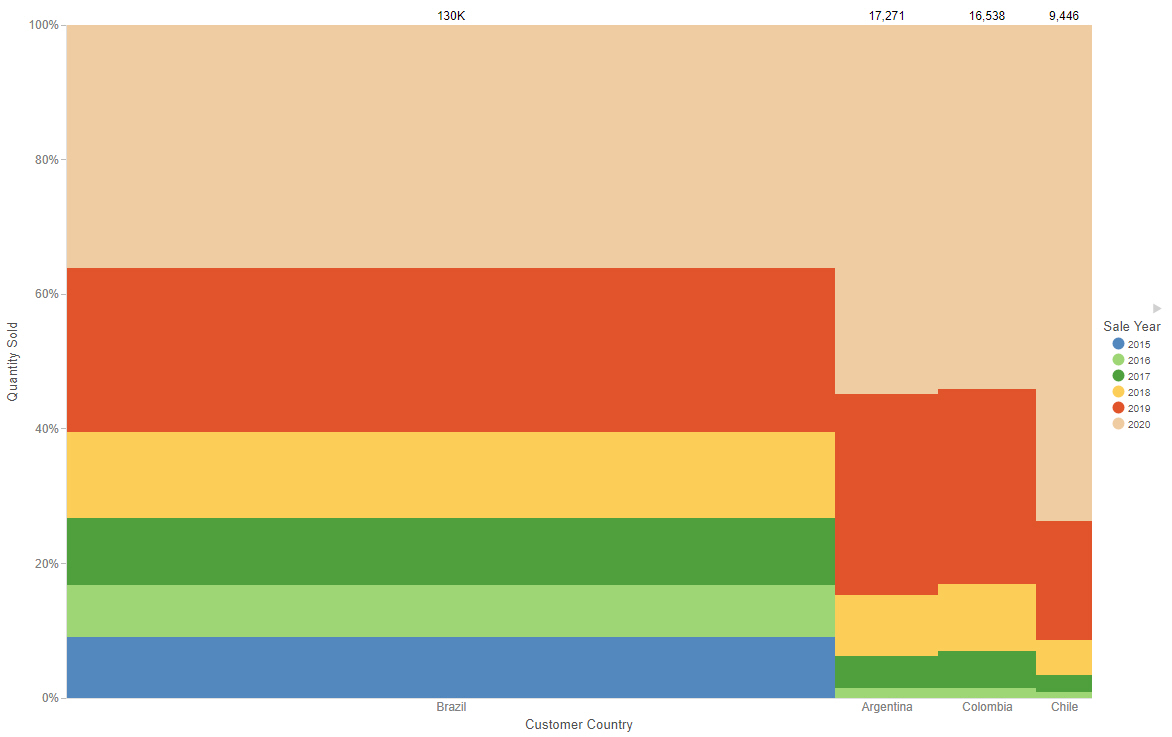
A Mekko chart allows you to see proportional values of a measure field for two dimension fields. The intersections of these dimension fields and their relative sizes make it possible to quickly identify the most significant combinations of values. An example of a Mekko chart is shown in the following image.

The following display options are available for a Mekko chart: