Viewing the Structure of a Visualization
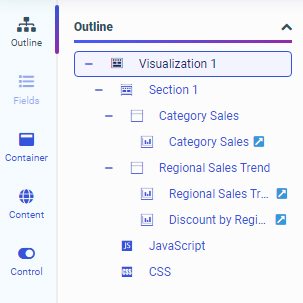
The Outline tab provides a high-level overview of all of the items in a visualization, including all pages, page sections, visualization containers, and content items. The Resources panel when the Outline tab is selected is shown in the following image.

When you first open WebFOCUS Designer, the visualization consists of a single content item. Only this item appears in the outline. You can right-click the item to view its WebFOCUS language source syntax.
Once additional visualizations are added, page, section, visualization, and content levels appear in the Outline, as the visualization transforms from a single content item to a page.
The item that you select for editing in the canvas is highlighted in the Outline. You can also click an item in the outline to select it, as an alternative to selecting it from the canvas.
You can right-click an item in the outline to access a relevant set of options. For example, if you right-click a section, you can rename it or add a new visualization to it if you are creating new content. You can right-click a container to rename or delete it. Right-click a content item to rename it or to remove it if it's in a multi-content container. If the item was created in the visualization, you can view the WebFOCUS source syntax or save the item as a separate file.
When the visualization has been transformed into a page, the outline also includes the JavaScript and CSS options, which allow you to add custom code to style and add run-time behavior to your visualization. This code can reference classes that you specify for visualization components using the Classes property.
- Release: 8207
- Category: Adding Content to Pages
- Product: WebFOCUS Designer
